Lesson 9: PowerPoint presentations
Creating slide shows and related teaching materials
9.1 SOME INTRODUCTORY THOUGHTS ABOUT PRESENTATIONS
Making a successful—well-designed, content-rich, pedagogically-sound—PowerPoint
presentation requires forethought and advance preparation. A presentation, like a term paper, is usually based on an outline such as is illustrated in Fig. 9.1 and Fig. 9.13 later in the lesson.
Fig. 9.1 Outline (Normal View) for the Tudor Monarchs presentation (annotated)
Take a good look at Fig. 9.1—study the annotations especially
You see on the left an outline of the text for each slide in the Tudor Monarchs presentation.
Compare the titles and text for each slide to an outline you would have made for a high school or college paper. Similar, right? This is why the outlining tool is built into PowerPoint—to help you plan.
Remember the golden rules of successful design: Rule 1—Plan; Rule 2—Plan; Rule 3—
Plan! These golden rules apply whether you are designing a term paper, an audio-visual aid, a class outing, or a class syllabus and schedule.
You might begin with a brainstorming session to help you get an outline. During
brainstorming, members of the group would come up with as many ideas as possible related to the topic of the project. Nobody's ideas are rejected in the early stages so as to encourage a fertile flow of useful suggestions.
The result of the brainstorming session might be a somewhat disorganized list of ideas. This list might have been entered directly into the computer during the brainstorming session, or it might have been collected on a blackboard or flip chart. Before changing the list into outline form you would re-organize it so that the ideas flowed naturally and logically from one to the other. Along the way you might toss out some of the ideas for one reason or another. Eventually you'll have a working list which would end up as an outline, perhaps in a word processor document.
9.2 POWERPOINT AT WORK
Let’s see these ideas and others at work by looking at an example of a PowerPoint presentation.
Turn on your computer and open PowerPoint
Showing the Full menus and organizing the Toolbars
In case you're using a computer in a lab or some computer other than your own, you should set the options to Always show full menus, Show the Standard and formatting toolbars on two rows, List font names in their own font, and Show ScreenTips on toolbars.
You may recall doing this at the beginning of all the previous lessons. If the computer you're using doesn't already have these settings, here's what you do.
In the Tools menu, select Customize…, and in the dialog box that pops up, select the Options tab (Fig. 9.2)
Make sure there is a check mark next to the item to Always show full menus
While you're at it, check the box next to Show Standard and Formatting toolbars on two rows, List font names in their font, and Show ScreenTips on toolbars Click the Close button when you're ready
On with the tutorial…
In the New Presentation Task Pane, click on Presentations… (might be More Presentations…) (Fig. 9.3)
PowerPoint now presents you with the Open dialog box (Fig. 9.4)
In the Open dialog box, locate on your PowerPoint disk the document Tudor Monarchs, then Open the document
Fig. 9.5 shows the Tudor Monarchs presentation in Normal View as it appears on your screen right after you open the document.
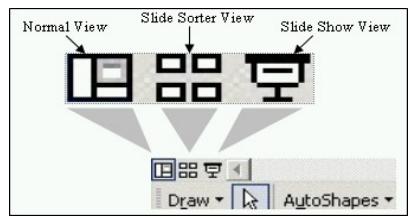
Take a look at the Slide View tools in the lower left corner of the PowerPoint window (Fig. 9.5). You'll use these tools a lot while you're developing your slides, so let's get a close up view of them right away and find out what each of them is about (Fig. 9.6).
Normal view
This is the view you see illustrated in Fig. 9.5 on the previous page. It is the one you'll use most of the time while you're actually putting information on each slide. In this view you have the left hand frame where you have the option to either see a thumbnail of all your slides or the outline for your presentation. In the center of the window you have the slide you are actually working on—the active slide.
Slide Sorter view
This is the view you see illustrated in Fig. 9.7 on the next page and it is the one you'll find most useful when you want to get an overview of your show since you'll be able to see most all your slides at once. You also can easily move your slides around, changing the order to suit your purposes.
This is why it's called the Slide Sorter view.
Slide Show view
When you click on this button, you'll be able to see how the slide you're actually working on (the current or active slide) looks when you run the slide show. You'll use this button when you've been working on a slide for a while and you want to see how it will look to your audience. You'll find yourself using these tools frequently to switch from one view to another as you are developing your PowerPoint presentation.
Let's check out the Slide Sorter view now.
Click on the Slide Sorter tool in the Slide View toolbar (you can also access these views from the View menu, by the way)
Take a look at the Slide Sorter View window that is presented to you now (more or less the same as Fig. 9.7 on the previous page, though your screen may be a different width, so the slides may be arranged differently across the page).
The presentation you are looking at was created to demonstrate some of the basic features of PowerPoint. By the end of this lesson you will be able to build your own presentations along the same lines.
Features to look out for in the demonstration presentation
While you click your way through the presentation, look out for the following PowerPoint features that have been used in its creation.
Transition effects and text preset animations
The transition effects from one slide to another and the text preset animations (which determine how the text will arrive on each slide) have been set at random for the demonstration. This is so that you get an idea of the variety of transitions and animations you can use in PowerPoint.
Normally you would not want to use so many different transitions and animations since it might distract from the impact you are trying to make. A good designer homes in on a style that he or she likes best for a particular theme and tends to stay with it for all the slides in the show.
The World Wide Web as a source of information
The illustrations and other information for the Tudor Monarchs presentation all came from Lara Eakins' beautiful website devoted to the Tudors (http://tudorhistory.org). You should take time to visit this site in order to discover the information-rich websites that are available to your present and future students.
You'll notice the reasonably high quality of the illustrations in the demonstration
presentation. All the applications in the Microsoft Office suite of programs, including
PowerPoint, have a web toolbar within the program itself that makes it easy for you to locate and download educational material from the web.
Let's take a look at this toolbar now.
In the View menu select Toolbars, and from the sub-menu click to select Web to display PowerPoint's web toolbar (Fig. 9.8) along with the other toolbars on the screen
Inserting clip art, pictures, and other media
Microsoft Corporation maintains a rich database of clip art on a wide range of topics. This online database is available to all the programs in the Microsoft Office suite. You just have to go to the web to access it if you are a registered user of the Office or other Microsoft programs.
Fig. 9.9 illustrates the Insert menu from which you can choose to include clip art and other media (such as photos, movie clips, sound files, and so forth).
Take a closer look at Fig. 9.9, or in the Insert menu select Picture, to see what options are available to you in the Picture sub-menu for inserting images onto the slides in your presentation
Notice, in the Insert menu, the Movies and Sounds options, too
You can download clip art and other media from a file you have saved on disk, or you can bring onto a slide all kinds of charts and tables from other Office programs such as Word or Excel.
You can even scan pictures directly onto a slide, so if you have a scanner connected to your computer, you’re in business. If you’re looking for multimedia material to accompany your slides, today's online computer in general, and PowerPoint in particular, make this as easy as possible to do.
Buttons and Hidden Slides
Notice the use of buttons to allow the user control movement through the slides. There also is a Hidden Slide (slide #5) which is only seen if you click on the button to see the answer to the question posed on slide #4.
This shows you that you can create some very interesting interactive learning materials using PowerPoint. Lesson 10 will give you the opportunity to learn how to create interactive presentations such as this. Your students, too, will have a ball using this software to develop projects of all kinds for every subject under the sun.
Timing considerations
If you look again at Fig. 9.7 on page 248, you’ll notice that under each slide is a number on the right, indicating which slide it is, and a ":30" on the left, showing that the slide will transition to the next in 30 seconds.
Now, 30 seconds is more than enough time for anyone to read and absorb the data on slides such as those in the Tudor Monarchs presentation. So you might think 30 seconds is too long to hold the user’s attention. Won’t they get antsy waiting for the next slide?
Well, if you look at each of the slides, you will see that there is a button which the user can click on to control when to proceed to the next slide. Thus, by allowing a generous amount of time, along with user control, you're allowing each individual the freedom to proceed at his or her own pace. The speed at which our minds absorb data varies enormously from person to person.
You always want to design teaching materials and lessons in such a way as to address
individual student needs.
Always give credit where credit is due
The last slide in any presentation, just as the last item in a term paper, should always be your list of sources cited or used (Fig. 9.10).
It is time you learned about the Tudor Kings and Queens of England.
In the Slide View toolbar, click on the Slide Show button (or from the Slide Show menu, select View Show)
Now… If you haven't already done so, click your way through the presentation now (you can click the left button on your mouse to do this, or hit the space bar, or use the arrow keys to go back and forth, or click on the Action Buttons on the slides themselves to proceed to the next or previous slide)
The slides have been timed to allow the user to easily view and read what is on each slide
without feeling rushed. If you want the slides to proceed at a faster pace, simply click on the left mouse button or hit the space bar.
When you have finished reviewing the Tudor Monarchs slide show, exit the show by right clicking the mouse, then select the last menu item to End Show
So much for an overview of PowerPoint. No doubt you are anxious to start creating your own presentation. The next section will help you do just that.
Close the Tudor Monarchs presentation when you are ready to continue with the tutorial
9.3 BUILDING THE PRESENTATION
Preparation of the outline
You are going to prepare a simple outline (Fig. 9.11) which will give you the experience to prepare your own outlines when you're done with the tutorials.
It's tempting to just barrel along into a presentation, like someone tempting fate at Niagara Falls! But you should resist doing so at all costs because you'll save yourself no end of time in the long run if you carefully plan what you want to do. You really have to think ahead if you want to get where you want to go. Otherwise, there's no telling where you'll end up!
To create an outline, here are the steps to follow.
From the File menu select New... and in the New Presentation Task Pane, click on Blank Presentation (Fig. 9.11)
Fig. 9.11 New Presentation Task Pane
When you first open a new, blank presentation in PowerPoint XP, the program presents you with the Normal View (Fig. 9.12), with the Slide Layout Task Pane on the right.
Fig. 9.12 The screen at the start of a new blank presentation
Take a close look at the various parts of this opening screen—be sure to read each of the annotations before moving on
As you can see, PowerPoint provides a lot of help while you're developing your presentation.
The first slide layout is the Title slide layout by default. This is because you would normally want to start out a presentation with a slide that displays the title of your show, along with sub titles such as your name and so forth. You don't have to use these slide layouts, of course. You can create slides from scratch, entirely of your own design, in which case you would select the blank slide layout, which is the first of the Content Layout slide templates.
Typing the outline entries
Right now you need the Outline view in the left hand pane, in order to start work on the outline. As you will see, the outline will be merged into the slide show with little effort on your part, thanks to PowerPoint’s slide layout features.
Click on the Outline tab at the top of the left hand pane
PowerPoint now presents the Outline view (Fig. 9.13), with a small slide icon in the top left corner, waiting for you to begin entering the text for your slides.
Before you begin, however, you should save the presentation with an appropriate name so that you can easily save your work as you go along. Remember, this is always a wise precaution. Giving a new document a name and saving it on your disk helps you to get into good habits about saving your work. You should teach your students to be equally careful when they are developing work on a computer.
Make sure you have your Data Disk in the drive, then from the File menu select Save As, call the document Screenbeans, select the drive for your disk, and click on Save
Here is the outline you are going to create (Fig. 9.14).
Fig. 9.14 The outline for the Screenbeans presentation
For the first slide, type the title No Problems, Only Solutions next to the first slide icon (see Fig. 9.14) and hit enter
Now then. Notice that PowerPoint thinks you want a whole new slide (you can see a new slide icon next in the Outline). But you want to stay on the first slide because you need to put your name as a sub-title. To do this you need to switch levels in the Outline.
Switching levels in an Outline
Switching levels means moving up or down in the hierarchy of topics on each slide. For
example, you might have a top level topic such as Disasters, then as sub topics you might have Earthquakes, followed by Volcanoes, followed by Forest Fire, and so forth. If you look at the second slide in Fig. 9.14, the word Confusion is at the top level, then what immediately follows—indented—is lower level text A problem often presents itself…, etc. When you switch to the next level down (called demoting), the text is automatically indented to the right.
So, to summarize, moving the text to the left takes you up a level in an outline, which is
called promoting. Moving the text to the right takes you down a level in an outline—called demoting.
Moving (demoting) text to a lower level
For the remaining slides you have to enter text not only for the Title of each slide at the top level, but also for the text placeholder (see Fig. 9.16). This text will be at a lower level than the title. To change levels in an outline, PowerPoint provides outlining tools (Fig. 9.15).
Here are the steps to display this Outlining toolbar on the left side of the window so you can easily get to it when you need to work on your outline.
In the View menu, select Toolbars and in the sub-menu select Outlining
Remember where to find the Outlining tools. You should have them on the screen as a matter of course whenever you set out to work on a PowerPoint presentation.
Now, in the Outline Control tools (Fig. 9.15), click on the second arrow down to demote to a lower level the next text that you’re going to type into the outline
Look at your outline now and notice that the next entry you type will be indented and perhaps bulleted, too.
Type by [your name] and hit Enter
Raising (promoting) text to a higher level
Look at your outline again and notice that the next entry you type will still be indented and bulleted on the same slide—slide #1. But you want to start a new slide in the Outline. To do this, you must switch levels again, this time promoting to a higher level.
Click on the top arrow in the Outline Control tools (Fig. 9.15) to promote the next text item to the top level for the 2nd slide
As you see, this takes you up one level. Now you are at Level 1 of your outline, still on the same line, but you’ll be working on a new slide—slide #2.
Type Confusion for the title of the second slide, then hit Enter
In the Outline Control tools (Fig. 9.15), click on the second arrow down to demote to a lower level the next text that you’re going to type into the outline
Type the lower level text for the second slide (A problem often…) from the illustration in Fig. 9.14 on page 221, then hit Enter
That is all you need to do for the second slide for now. You will add pictures in a moment. But first you should complete the text outline. As you can see, you need to promote the next text item back to the top level for slide #3. You will use the Outline control tools once more.
You should be starting to get the hang of this by now, especially if you have already
completed the eight preceding tutorials! Indeed, you should be starting to think of yourself as something of an expert with Microsoft Office in general, and with the various Office tools like PowerPoint in particular.
So go ahead now and type the rest of the outline (using Fig. 9.14 ), promoting and demoting the text levels as you go along
When you have typed the title and text entries for slide #9, be sure to save your work again with the document name Screenbeans
Now, before you go on, in the left hand pane, click on the Slides tab so you can see the thumbnails of all your slides
Neat, huh? PowerPoint has selected the simple Title and Text slide layout since a title and some text is all you have on each slide thus far. But now you need to select a different slide layout for all the slides after the first slide because you are going to add a picture to each one.
Click on the thumbnail for Slide #2, then in the Format menu select Slide Layout…
In the Slide Layout Task Pane on the right of your screen, locate the Text and Content Layouts section of the Slide layouts
In the Text and Content Layouts, locate and double click on the layout for Title, Text, and Content (Fig. 9.16)
The new layout (Fig. 9.17) lets you to put a title at the top of the slide, some clip art in the lower left placeholder, and text in the lower right placeholder.
Adding the pictures to the slides
Slides #2 through #9 will have a graphic of a Screenbean in the Content placeholder. This job has to be done directly on the slide.
You should still be in Normal view, so click on the thumbnail for Slide #2 in the show to make Slide 2 the current slide (you should see the large version of the slide in the middle of the PowerPoint window)
Let's take a closer look at the Content Selector tools in the lower right frame of the slide (Fig. 9.18).
As illustrated in Fig. 9.18, you can insert a table from Access, say; or a chart from Excel; or clip art from Microsoft's gallery of clip art; or a movie clip that you made yourself or that you downloaded from a CD-ROM or from the web; or an organization chart, or any picture that you have saved on disk. If you click on the Insert Clip Art tool, PowerPoint brings up the Clip Gallery (Fig. 9.19).
The Screenbean pictures that you are going to use for this presentation are from Microsoft's clip art gallery, but they may not be available on your computer. So for the sake of this exercise, a folder has been prepared on your PowerPoint disk in which are stored the 8 Screenbean pictures you will use for this presentation. You will use the Insert Picture tool in the Content Selector tools (Fig. 9.18 above) to put the pictures on your slides.
Put your PowerPoint Disk in the disk drive, then click on the Insert Picture icon in the Content Selector tools (Fig. 9.18) so you can add a picture from a file on your disk (the Confused Screenbean)
In the Open dialog box, Open the Screenbean folder
In the Screenbean folder there are the 8 pictures you need for the next 8 slides in the
presentation. Table 9.1 lists the pictures in the order in which you should use them in the slides.
Table 9.1 The required sequence for the pictures in the Screenbeans presentation
In the Screenbean folder, double click on the image with the name Confused (“Confused” with an “f”, not “Contused” with a “t”!)
PowerPoint drops the Screenbean figurine inside the right side placeholder on the slide, with handles around it so that you can re-size it if necessary to fit neatly inside the borders of the box. You probably won't need to do this, but feel free to do so if you want.
Check to make sure the image is correctly positioned inside the box
Click anywhere off the image after you have it where you want it, in order to set it in place, then scroll down to slide #3
You’ll need to select the Text and Content layout again, before adding the picture.
In the Slide Layout Task Pane on the right of your screen, locate the Text and Content Layouts section of the Slide layouts again, and double click on the layout for Title, Text, and Content (Fig. 9.16)
Click on the Insert Picture icon in the Content Selector tools (Fig. 9.18), then in the Open dialog box, Open the Screenbean folder and double click on the image with the name Contused
Repeat this exercise for the next six slides, loading the images in the order they are listed in Table 9.1 above
When you are done with slide #9, switch back to your Data Disk again and Save the Screenbeans document before proceeding to the next exercise
9.4 ADDING BELLS AND WHISTLES TO THE PRESENTATION
Setting timings for the slides and adding transitions
This task should be done while you are in the Slide Sorter View.
Click on the Slide Sorter View in the Slide View toolbar, then from the Slide Show menu select Slide Transition...
This brings up the Slide Transition Task Pane (Fig. 9.20).
Fig. 9.20 The Slide Transition Task Pane (foreshortened for page layout purposes)
Watch the highlighted slide in the Slide Sorter while you click in the Slide Transition Task Pane on any of the transitions in the menu of Transition effects—try several of them to get a feel for how they work
In the lower portion of the Task Pane, click in the check box next to Automatically after and increase the Advance slide time to 10 (ten) seconds, but leave the check mark in the box next to On mouse click
This will allow the user to advance to the next slide either manually (by clicking the mouse) or automatically (after 10 seconds).
Finally, for a sound effect choose Drum roll (if you don’t hear a drum roll when you eventually run the slide show, it may be because you don't have speakers on your computer, or the speakers on your computer are set at mute)
You are going to Apply these timing and transition effects to All the slides, but you could have different effects for each slide if you wanted, simply by going from slide to slide, setting the options, and not applying to All Slides.
Click on Apply to All Slides
Notice that the timing value ":10" has appeared underneath each slide in the Slide Sorter view.
Choosing Slide Designs
PowerPoint gives you all kinds of assistance in the design of your slides. So far we've used the Slide Layouts which give you lots of help with the general layout of each slide in your show. But the Slide Design Task Pane lets you select from an extensive set of pre-formatted options involving graphics, colors, and animations. Let's check some of these options out now.
Stay in the Slide Sorter view, and in the Format menu select Slide Design...
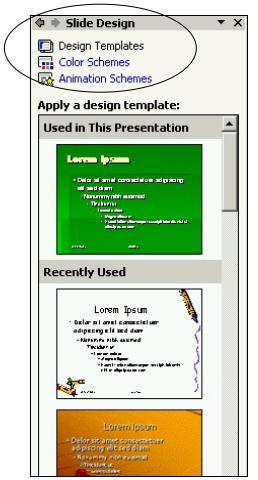
The Task Pane now changes to the Slide Design Task Pane (Fig. 9.21).
At the top of the Slide Design Task Pane (Fig. 9.21), you have three design choices. You can use Design Templates, Color Schemes, Animation Schemes, or a combination of all three. Let's examine each in turn and see how they work together to help you prepare eye-catching, visually engaging slides.
Design Templates
The easiest way to make your slides more interesting is to use one of the pre-set Design
Templates that come with PowerPoint. You can select from quite a large set of Design
Templates, most of which are very attractive. Let's try some of them now.
If necessary, scroll in the Task Pane, and hover (don't click yet) over a Design Template that appeals to you
As you hover, you'll see a small grey bar appear on the right side of the Template with a
small down arrow on it (Fig. 9.22).
If you wanted to apply the Design Template to just a few slides, you would first select the slides you want, then click on Apply to Selected Slides. Let's try that.
Hold down the ctrl key while you click on three or four of the slides in the show
Now, in the Task Pane, hover over a Slide Design Template different than the one you chose before, click on the down arrow and, in the pop up menu, select Apply to Selected Slides
You see how easy it is to create a diversity of quite attractive slides.
PowerPoint is a beautiful program because it's so easy to use once you know what's available to you. You can really go to town when you're designing slides, as long as you know about all the tips and tricks—the bells and whistles— offered by the software.
Color Schemes
You may well like one of the Slide Design templates you were just working with, but you didn't select it because the Color Scheme wasn't what you were looking for. Well, you can do something about that by using the standard Color Schemes or, if you want to choose your own colors, you can go with a custom Color Scheme. Let's try some of the standard Color Schemes first.
Click on any slide, then in the Task Pane, click towards the top on the Color Schemes option
Scroll if necessary and hover over one of the Color Schemes, click on the down arrow and, in the pop up menu, select Apply to All Slides
Choose any Color Scheme you like from those displayed—try a few of them to see how they look
Just as for the Design Templates, you don't have to apply a Color Scheme to all slides. You can select one or more of the slides and apply the Color Scheme to those alone.
Each new installation of PowerPoint starts out with a limited set of standard Color Schemes, and there may be none that you particularly like. Color is, after all, a very individual thing. Customizing a Color Scheme is easy enough, however, and if you put together a Color Scheme
you really like, you can add it to the set of standard Color Schemes. In the Slide Design Task Pane, click to select one of the standard Color Schemes then, at the bottom of the Task Pane, click on Edit Color Schemes…
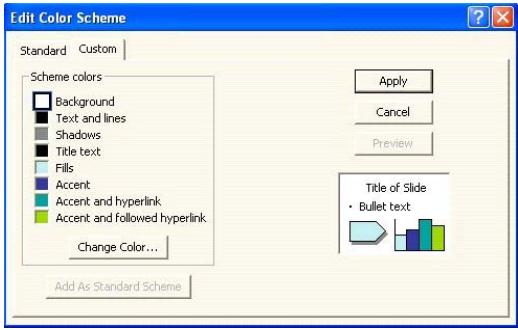
Fig. 9.23 shows the Edit Color Scheme dialog box.
Make sure you have the Custom tab selected, click on any of the small color boxes (next to Background, Text and Lines, etc.), then click on the Change Color… button (Fig. 9.23) to select from a palette of either 256 colors (the standard color palette) or from over 16 million different colors (the custom color mixer)
Take whatever time you need to familiarize yourself with these color selection tools. You may recall learning about them in Lesson 3 when you practiced using the Office Drawing Toolbar.
After you have selected some new colors for this and that, check it out by clicking on the Apply button (Fig. 9.23 above)
Animation Schemes
Animation refers to movement. A PowerPoint animation scheme controls how text and other slide objects emerge onto the screen during a presentation—sliding in from the right or left, or fading in, and so forth. Let's try some of the Animation Schemes now.
In the Task Pane, click towards the top on the Animation Schemes option
The Animation Schemes Task Pane comes up in the left hand frame (Fig. 9.24).
Try out some of the Animation Schemes by clicking on them one by one, then click on the Apply to All Slides button
Just as for the Design Templates and the Color Schemes, you don't have to apply an Animation Scheme to all slides. You can select one or more of the slides and apply the Animation Scheme to those alone. If you really wanted to create completely customized slides, you could choose Background from the Format menu in order to select from a wide range of colors and Fill Effects, including gradients, textures and patterns (Fig. 9.25).
Using the Fill Effects Option in the Background dialog box (Fig. 2.25), you can even use your favorite pictures as backgrounds for your slides. You can individualize each slide in this way, or apply the same design features to all the slides.
Try to find the time to experiment with these background Colors and Fill Effects. It is beyond the scope of this tutorial to introduce you to all the features of the PowerPoint program. What you can do is limited only by your imagination...
Making the images transparent
One problem still remains to be fixed before we move on. If you selected a design template with a background other than white, the Screenbean images, with their white background, look odd against the slide background. Here's how you can fix this.
Click on the thumbnail for Slide #2, to bring the full slide up so you can work with it
In the large version of the slide in the middle of the window, right click on the Screenbean image, then, in the pop up menu, select Show Picture Toolbar
The Picture Toolbar is displayed on the screen (Fig. 9.26).
Click to select the Set Transparent Color tool in the Picture toolbar (Fig. 9.26), then simply click on the white background of the Screenbean picture
Hey presto! Screenbean picture's transparent.
Now do the same with the Screenbean pictures on the other slides Save the Slide Show when you're done
Checking out the presentation
It’s time to try out your show.
In the Slide Show menu, select View Show and click your way through each slide at your own pace, or let the computer time it for you, 10 seconds per slide
9.5 ACTION BUTTONS AND HIDDEN SLIDES
Action buttons
Action Buttons allow you to control the sequencing of the slides in a slide show. They also allow you to go to slides that would otherwise be hidden from the user’s view and passed over when the slide show is running.
The Action Buttons can also be used to direct the user back to a previous slide, or forward to the next slide, or to go directly to the first or last slide. There are other buttons that can be used to call up a movie clip or some other kind of document.
You're going to put Action Buttons on each slide, other than the first and last slide, which will allow the user to go back to the previous slide or forward to the next slide. The first slide will just have one Action Button to go to the next slide, and the last slide will have two Actions Buttons, one to go to the previous slide and one to go back to the beginning on the show (Home). Fig. 9.27 shows you how the Title slide will look after you've added the Action Button.
Fig. 9.27 The Action Button on the Title slide
Here goes. To use Action Buttons you must be in the Normal view.
In the Slide View toolbar click on Normal view, make sure you have the Slide tab selected at the top of the left hand pane, then click on Slide #1 (the Title slide)
In the Slide Show menu, select Action Buttons and from the Action Buttons panel (Fig. 9.28) click the Action Button for Forward or Next slide
Fig. 9.28 The Action Buttons panel
Now, without clicking, roll the mouse cursor down over the slide and notice that the arrow pointer changes to a cross
Position the cross hair in the lower right corner of the slide, then hold down the left mouse button and drag to create a box about a half inch square
Let go of the mouse button when you're done
PowerPoint displays the Action Settings dialog box (Fig. 9.29).
You want the Action Button to go to the Next Slide after the Title slide, which is the default hyperlink in the Action Settings dialog box which pops up on your screen, so click on OK
You should now see a professional-looking Action Button which, if you ran the slide show right away and clicked on the button, it would advance you to the next slide.
You can adjust the size of the Action Button if you want by dragging on the handles around the button
On the next eight slides, you're going to put two action buttons in the lower right corner, next to each other—one to go back to the previous slide and the other to go forward to the next slide.
Click on the thumbnail for Slide #2 to make it the current slide
In the Slide Show menu select Action Buttons, and from the Action Buttons panel click the Action Button for Back or Previous slide
Move the cursor down to the lower right corner of the slide and drag to draw an Action Button towards the lower right corner, but leaving room to the right for a second button to be placed next to it in the lower right corner (Fig. 9.30)
Slide #2 will look something like Fig. 9.30.
You want this first Action Button to go to the Previous Slide, which is the default hyperlink in the Action Settings dialog box which pops up on your screen, so click on OK
Still on Slide #2, in the Slide Show menu select Action Buttons, and from the Action Buttons panel click the Action Button for Forward or Next slide
Move down over the slide and drag to draw an Action Button in the lower right corner of the slide, right next to the Action button you just created
Once again, you want the Action Button to go to the Next Slide, which is the default hyperlink in the Action Settings dialog box, so click on OK
Feel free to resize the action button if necessary
Copying the Action buttons to other slides
Once you have created a set of buttons for a slide, if you need to do the same on other slides in the presentation, all you have to do is copy and paste them. This is a lot quicker than recreating them on each succeeding slide. This is simple to do.
Hold down the Shift key on the keyboard then click on each of the new buttons on the Confusion slide so that both buttons are selected
Press ctrl-c on the keyboard to copy them to the clipboard
Click on the thumbnail for slide #3 and press ctrl-v to paste the buttons onto the slide
Notice that the buttons are pasted into the exact same place on the next slide.
Now do the same for the remaining slides in the presentation
The Acknowledgments slide
Many of the slide shows you or your students create will have information or pictures in them that come from some source other than your own. So you need to acknowledge your sources. The best place to do this is on the last slide in the show. Let’s do that now.
In the left hand pane, click on the thumbnail for the last slide, then from the Insert menu select New Slide
The default slide layout is the Title and Text layout, which is what you want for this last slide, so click where it says Click to add title and type the word Acknowledgments
Click where it says Click to add text and type All images in this presentation are from Microsoft’s Clip Art Gallery
The buttons are slightly different on the last slide. You want a button to go back to the previous slide still, but instead of a button to go forward to the next slide, you need one that takes you back to the beginning of the show. This is called a Home Action Button.
Make sure you are still on Slide #10 (the Acknowledgements slide), the last slide in the show, and add two Action buttons in the lower right corner (a Previous Action Button and an Action Button for Home (the second button in the panel of Action Buttons in the Slide Show menu)
Your show is almost ready, but first you’d better once again save what you’ve done so far. Now you have to learn about hidden slides.
Hidden slides
Hidden Slides are slides that will be bypassed as the user clicks through a presentation except when the user clicks on an Action Button that specifically sends them to the Hidden Slide.
Here are the steps to create an Action Button on one slide which will step the user to a
specific Hidden Slide in the slide show.
Make sure you still have the Slide tab selected at the top of the left hand pane so that you can see all the thumbnails of your slides, then click on Slide #2 (the Confusion Screenbean slide)
Click to position the cursor right at the end of the text that you typed in the slide’s text placeholder (lower left on the slide, after the words …tougher than it really is)
Hit Enter, then type Click if you’d like to read a quote about problem-solving
From the Insert menu, select New Slide (ctrl-M) to insert a new slide right after Slide #2— the Confusion slide
Immediately, PowerPoint inserts a new slide right after the second slide in the show.
Next, in the Slide Layouts Task Pane on the right of your screen, locate the Title slide layout and click to select it as the layout for the new slide
You want this new slide to be a Hidden Slide.
In the Slide Show menu, select Hide Slide
Click in the title placeholder on the new slide (where it says Click to add title), and type the following quotation: “Quality is in the details.”
Click in the subtitle placeholder on the new slide and type the following “Bernie Poole, Esq.”
The Hidden Slide with the quote on it is now ready. All you have to do now is tell PowerPoint how to find it.
In the left hand Task Pane, click on the thumbnail for Slide #2 (the Confused Screenbean)
In the Slide Show menu, select Action Buttons and from the Action Buttons panel click the Action Button for Forward or Next slide
Again, without clicking, roll the mouse cursor down over the slide and notice that the arrow pointer changes to a cross hair
Position the cross hair below the text that you typed in the slide’s text placeholder (below " Click if you’d like to read a quote about problem-solving"), then hold down the left mouse button and drag to create a box about a half inch square
Let go of the mouse button when you're done
PowerPoint displays the Action Settings dialog box (Fig. 9.31).
The default Hyperlink is to the Next Slide and this is not what you want, so click on the arrow to the right of the box (Fig. 9.31) to show the drop down menu of Hyperlink options
Choose Slide... from this drop down menu
Now you will see a list of the slides you have just made (Fig. 9.32).
Fig. 9.32 The Hyperlink to Slide dialog box
Select slide #3 (“Quality is in the details.”) and click on OK, then click on OK again
This new Action Button now provides a link to slide #3 from slide #2 in the show. When you run the show in a moment, if you do not click on this Action Button, slide #3 will remain hidden and will be bypassed.
Changing an Action Button's colors and effects
The last thing you might like to do with the button is change its color scheme so it stands out from the regular buttons that are already on the slide. This way the Action Button will more like draw the user's attention.
To do this you simply double click on the Action Button and you’ll be presented with the
Format AutoShape dialog box (Fig. 9.33) in which you can select from a wide range of colors and other effects.
Try this now--double click on the Action Button and experiment with colors and effects of various kinds, clicking on OK each time you want to see how a particular color or effect looks
Click on the down arrow in the Color: box to see the color palettes and other Fill options
Your last job for now is to put an Action Button on the Hidden Slide, too, to help the user
proceed to the next slide in the show.
You should know how to do this on your own, so go ahead and create an Action Button which the user can click on to proceed to the next slide
Finally, from the Slide Show menu select View Show to see how your presentation looks with this new feature incorporated into it
You could link to any of the slides in the slide show, or you could link to other documents and images stored elsewhere. The potential for variation is infinite.
You can perhaps see how using Hidden Slides and Action Buttons to link to them, you could easily (with a little time) create presentations which would act as tutorials, assessment tools, and so forth.
It is beyond the scope of this tutorial to step you through the process of developing such
applications, but in the Skills Consolidation section at the end of this lesson there are some exercises along these lines for you to work on. Then, in Lesson 10 you’ll have the opportunity to reinforce the skills you’ve learned in this lesson and take a crack at creating an interactive slide show which will extend your skills beyond the basics.
9.6 PRINTING PRESENTATION HANDOUTS
A nice feature of PowerPoint is its ability to provide you with hard copy versions of the slides and/or of the outline text of a presentation. This is useful for the preparation of handouts for an audience or a class. Here are the steps to do this.
From the File menu choose Print, then click on the Print what: drop down menu in the lower left corner of the Print dialog box (Fig. 9.34)
In the Print dialog box, from the Print what: drop down menu select the option Handouts, also click in the box in the lower left of the Print dialog box to tell PowerPoint to print the slides in Pure Black and White, then click on OK to print a copy of the presentation
In the handout options, you can choose two, four, six, or nine slides per page, and you can display the slides in order either horizontally or vertically. This handout can then be distributed to an audience or a class for note-taking, review or reinforcement.
Lesson 10: PowerPoint Beyond the Basics
Making interactive, non-linear slide shows
10.1 INTERACTIVE POWERPOINT AT WORK
Let’s start by looking at an example of an interactive PowerPoint presentation.
Turn on your computer and open the Microsoft Office PowerPoint presentation program
When PowerPoint opens, you'll see a blank title slide and two panes, one on the left of the blank slide and one on the right. The left pane allows you to select either of two tabs: Outline and Slides. You'll use both of these in a moment to create and order your slide show. The right pane, common to all the applications in Office XP, is called the task pane (Fig. 10.1).
Think of the task pane as your "guide at the side"—like a good teacher. You know what you want to do, but sometimes you'd appreciate a little help in how to proceed.
PowerPoint tries to guess which tasks you want to do at a certain point, then offers them as options in this easy-to-use task pane. Since you just opened the program, the task you start off with is New Presentation. You want to find an already made presentation, not create your own just yet.
So, under the first option—Open a Presentation—click More Presentations (Fig. 10.1)
In the Open dialog box, select the disk drive that contains your PowerPoint Disk, click on Mammal Test.ppt, then click Open
Showing the Full menus and organizing the Toolbars
In case you're using a computer in a lab or some computer other than your own, you should set the options to Always show full menus, Show the Standard and formatting toolbars on two rows, List font names in their own font, and Show ScreenTips on toolbars.
You may recall doing this at the beginning of all the previous lessons. If the computer you're using doesn't already have these settings, here's what you do.
In the Tools menu, select Customize…, and in the dialog box that pops up, select the Options tab (Fig. 10.2)
Make sure there is a check mark next to the item to Always show full menus
While you're at it, check the box next to Show Standard and Formatting toolbars on two rows, List font names in their font, and Show ScreenTips on toolbars
Click the Close button when you're ready
On with the tutorial…
Go to Slide Show > View Show to view the presentation (a direction such as this is shorthand for "From the Slide Show menu select View Show")
Use the mouse (or space bar or right arrow) to move through the beginning slides. Be sure to click on the Action Buttons or answers when indicated. Answer at least one question incorrectly so you can see how the presentation takes you back to re-answer a question should you get it wrong. Notice also the sound, clip art, and movie/video clip that are added to this show.
Features to look out for in the demonstration presentation
General Layout of an Interactive PowerPoint Used for Assessing Knowledge
Think of a test in your classroom. You start with a title on your test, so the students know what the test is on and who wrote it. Then you have an introduction, which might define the subject matter for the test. Alternatively, if used as a review, the introduction might summarize the concept being tested.
A good interactive slide show thus begins with a title and an introduction slide (Fig. 10.3).
You then move to the directions which tell the user how to complete the test, with the test
questions following. An effective interactive slide show must also have a directions slide (never assume your audience knows how to take your test) and question slides, which contain the questions themselves and the options for answers (See Fig. 10.4).
The interactive PowerPoint presentation has the same elements, with one significant addition: the feedback slides. In your class, you grade papers and return them, giving the students feedback on their answers. Here, we have "You're Right" or "Sorry. Try Again" slides that give students feedback (see Fig. 10.5).
Lastly, in any PowerPoint, it's appropriate to have an ending slide for the test, followed by an acknowledgements slide (see Fig. 10.6).
Not only do you set good precedent for citing sources, but you also clue your audience to the fact that it's over! We'll talk more about the layout of an interactive PowerPoint as you begin creating your own.
Action Buttons and Hyperlinks
In order to move outside the linear box of traditional PowerPoints, we've used Action Buttons and Hyperlinks. Action Buttons are the square boxes with arrows in them that let you either move on to the next question or re-answer the previous one. These were discussed briefly in the previous chapter, but we'll pay special attention to them in the subsequent activities.
A hyperlink (also called a bookmark) simply takes you from one place to another: perhaps from one Web site to another, from a Web page to your E-mail program to contact the page's webmaster, or from one part of a document to another.
Absence of Transitions and Animation
Notice the simple, clean style of the Mammal Test slide show. In the previous lesson, you learned how to use the Custom Animation feature to make text and graphics move on slides. You also learned how to use different effects for Slide Transitions. These are certainly valuable tools that engage your viewers and can keep their interest. But everything has a time and a place, and in a testing situation, the bells and whistles aren't needed. They may, indeed, be an unwanted distraction.
So much for an overview of using an interactive PowerPoint show. It's time to create your own interactive quiz.
One final word, though, before we begin. If you are a practicing teacher using this tutorial, and you consider yourself an experienced user of the computer, you might like to create a quiz based on your own grade level or subject matter by adapting the upcoming steps. Expert users should have little trouble doing this. But if you're even the least bit fuzzy on how an interactive show works, stick with the mock test below for your first try. Then practice it later on your own curriculum!
Hit Esc to end the show and close the Mammal Test presentation when you
are ready to continue with the tutorial
10.2 BUILDING THE PRESENTATION
Preparation of the outline
You are going to prepare a simple test about the U.S. states and capitals which will give you the experience to prepare more detailed interactive tests on your own.
First, go to File > New... (or Ctrl-n) and in the New Presentation pane on the right of your screen, click on the Blank Presentation icon (see Fig. 10.7)
Notice that you have the option (see again Fig. 10.7) to click on From Design Template if you wished to start out by selecting a background image, color schemes, and fonts before typing your show's text. However, it's usually best to wait to select a design template (or background, etc. if you wish to do it on your own) until you've typed in all your text. This is because different templates have different slide layouts (bigger title boxes, less room for bulleted lists, and so forth).
This reminds us of a good rule of thumb when creating anything that is designed to inform: Substance Before Style! Keep this in mind when developing any PowerPoint presentation.
To create the U.S. States and Capitals outline, here are the steps to follow (Fig. 10.8 shows the outline for the first three slides).
Click on the Outline tab at the top of the left hand pane on your screen (Fig. 10.8)
Let's start typing. The Title Slide is a bit tricky when using the Enter and Tab keys, so follow these directions carefully.
Click inside the Title box and type U.S. States and Capitals Quiz, then hit Ctrl-Enter
Now type, By ______ (type your name in the blank)
The sub-title By _______ (your name) should now be in the sub-title box of your first slide.
Hit Enter and go to Insert > Date and Time, then double-click on the date format of your choice
Hit Ctrl-Enter to automatically insert the next slide (if you choose, instead, to simply click in the title and subtitle boxes instead of using the keyboard, that's fine too)
Continue to type the information for the next 2 slides (see Fig. 10.8 above)
Get to know the Keyboard Shortcuts
You'll quickly learn that hitting Enter moves you to the next line within a text box. As you just did for the two slides, press Ctrl-Enter to move from one text box to the next (for example, from a slide's title to its bulleted list, or from one slide's bulleted list to the next slide's title box). Get used to using these keyboard shortcuts rather than reaching for the mouse, clicking on each slide, and then selecting New Slide from the toolbar or from the Insert menu. Keyboard shortcuts are a faster way to go for the more experienced user!
Question and Feedback slides
In a moment you're going to type the Question and Feedback slides (see Fig. 10.10 on the next page). Since you are a relatively experienced user of Office programs such as Word, and since you perhaps completed the introductory PowerPoint tutorial (Lesson 9), you should be able to complete the following tasks without step-by-step help. But in case you need a little help, before you proceed here are a couple of useful hints:
• When you enter the information for each of the question slides (slides 4, 5, and 6 in Fig.
10.10), once you've typed the title in the Title Box (such as Question One), hit Ctrl-Enter
to skip to the next box, then hit Backspace to get rid of the bullet that is automatically
inserted by PowerPoint!
• Before typing the first of the possible answers on each slide, click on the numbered list
icon in the toolbar (Fig. 10.9) so that the program will automatically number your
answers. If you wanted to further modify the numbering, you can go to Format > Bullets
and Numbering and double-click on the number format of your choice.
•After the question slides, type the two feedback slides in Fig. 10.8: You're Right (slide
7) and Sorry. Try Again (slide 8). Wait, don't we need these after each question? Yes,
we'll make duplicates of these and move them to the right places later. We'll change the
slide layout later as well. One thing at a time…
Now go ahead and type the five Question and Feedback slides (slides 4 through 8 of your show) illustrated in Fig. 10.10
For any PowerPoint show, it's important to have a slide that signals the end of the main body of content (such as the end of testing in the case of our show. PowerPoint shows that end abruptly are disconcerting to a viewer. Also, it's important to give credit where credit is due. So you should always include an acknowledgements slide. These are your next two tasks.
Type the content for slides 9 and 10 as in Fig. 10.11
Before you proceed to the next section of the tutorial
First, it's time to save all your hard work.
Got to File > Save As, call the file States and Capitals, select the A: drive in the dialog box, then click on Save
Make sure you have 10 slides in the order shown in Table 10.1.
It's going to get tricky for a little while, so double-check your work before you proceed to the next section. If any of the slides are missing, go back through the steps in .
10.3 MAKING THE PRESENTATION INTERACTIVE
Next, you're going to tackle the three hardest steps in this lesson:
1. Making duplicate feedback slides and sorting them correctly.
2. Hyperlinking each possible answer to the appropriate feedback slide.
3. Creating Action Buttons that send the viewer to the next question when right or the
previous question when wrong.
Duplicating and Sorting the Feedback Slides
You now need to copy the You’re Right and Sorry. Try Again. slides twice each and place a copy of both after each of the three Question slides. How? Follow these steps.
Click the Slide Sorter view just above the Draw option at the bottom left of your screen (Fig. 10.12) so that thumbnails of all your slides are visible on the screen
Click on the You’re Right slide (slide 7), and copy that slide (Ctrl-c or Edit > Copy or the copy tool on the standard toolbar)
Now click just to the right of Question One (slide 4)
You should see a vertical line appear where you clicked. Note: if that slide is at the far right
margin, the line will appear in the far left margin of the next row.
Paste the You’re Right slide where the line appears (Ctrl-v, Edit > Paste or use the paste tool on the standard toolbar)
Next, click to the right of the Question Two slide, then paste the You’re Right slide there as well
You should now have THREE You’re Right slides, each one following the Question One,
Question Two, and Question Three slides. Now here are the steps to repeat the process for the Sorry. Try Again slide.
Click on Sorry. Try Again (slide 10 now), copy it, click to the right of slide 5 (the You’re Right slide next to Question One), and paste
Click to the right of slide 8 (the You’re Right slide next to Question Two), and paste
Check your work. Do you have 14 total slides, with two feedback slides (You’re Right and Sorry. Try Again) to the right of each question slide? If so, pat yourself on the back. If not, re-read this section on Duplicating and Sorting the Feedback Slides and try again.
Hyperlinking the Answers to the Appropriate Slides
Time for some real fun. Let’s link each answer with the appropriate feedback slide so the
students will know if they got the answer right or not. You are still in Slide Sorter view.
Double-click on slide 4 (Question One), highlight the word Houston, and hit Ctrl-k, or go to Insert > Hyperlink, or right click on Houston and select Hyperlink… from the pop up menu
You will see the Insert Hyperlink dialog box appear (see Fig. 10.13).
Look on the left side of the Insert Hyperlink Box and click on the phrase Place in this Document
You’ll now see a list of slides in your States and Capitals slide show (Fig. 10.14).
Click on slide 6 (Sorry. Try Again) and click OK
Why? Because Houston, the answer we just converted into a hyperlink, is not the capital of Texas. So we want the student to be presented with the feedback slide that says the answer is wrong (see Fig. 10.14).
Repeat these steps for the answers Dallas and San Antonio by highlighting each city in turn, then hit Ctrl-k (or go to Insert > Hyperlink, or right click and select Hyperlink… from the pop up menu), click Place in this Document, click to select slide 6 and click OK
Now, highlight Austin
Since Austin is in fact the capital of Texas, we want to link that answer to the feedback slide that indicates that the correct answer has been selected.
So, with Austin highlighted, hit Ctrl-k (or go to Insert > Hyperlink, or right click on Austin and select Hyperlink… from the pop up menu), and click Place in this Document
Now, click slide 5 (You’re Right) and hit OK
By now, you'll perhaps notice something different on your Question One slide: the answer choices are underlined and in a different color than the other text. This tells the viewer that that word or phrase is hyperlinked. Don't worry if the color of the hyperlinks is not what you'd like (maybe too subtle or muted, for example, or maybe just not a color you like. You'll learn how to fix this in a little while.
Make sure each answer on the Question One slide is hyperlinked (underlined and in a different color), then move to Question Two by using the right scroll bar (or the Page Down key) to locate Question Two (slide 7)
Highlight California, hit Ctrl-k (or go to Insert > Hyperlink, or right click on California and select Hyperlink… from the pop up menu), then click slide 9 (Sorry. Try Again)
It’s important to link to slide 9 and not another one of the Sorry. Try Again slides, since we want our Action Button (which you'll be inserting later) to take us back to the right slide.
Repeat this process for the Texas and Rhode Island answers
For the answer Alaska, be sure to link it to slide 8 (You’re Right) since Alaska is the largest state and thus the correct answer
Try tackling the last question slide on your own.
Scroll down to that slide (Question Three), highlight and link all wrong answers to slide 12 and highlight and link the right answer (Honolulu, Hawaii) to slide 11
You’ve now linked your answers to your feedback slides. You’re almost finished with the tough stuff. Now it’s time to use Action Buttons to navigate from the feedback slides to the next slide in the show. Hang in there!
Creating Action Buttons
Stop and think for a moment. Let’s say your student is reading Question One and believes that Dallas is the capital of Texas. She clicks on Dallas and, because of your wonderful hyperlinking, is whisked to the Sorry. Try Again slide. She’s ready to try again, but how does she get back to Question One? If she clicks or presses the space bar, she moves on to the next slide in sequence and doesn’t get to retest. So, what can we do?
Action Buttons are great tools to help us break the linear (one slide after another) nature of PowerPoint presentations. With Action Buttons, you can jump from slide to slide in any order you want.
We’ll insert an Action Button on each feedback slide to help the student get where they need to go next.
Scroll to slide 5 (or click on slide 5 in the Outline pane on the left side of the screen)—this is the You’re Right slide, immediately after Question One
Now go to Slide Show > Action Buttons
You’ll see a menu appear with a variety of square buttons with graphics on them. Since we’re on the You’re Right slide, we want to reward our smart student with an Action Button that moves them forward in the show.
Click the Action Button with the arrow that points to the right (second from left in middle row).
Now, without pressing the mouse button yet, position the crosshair cursor on slide 5 any place where you want the button to appear (the bottom right corner is a common location for Action Buttons that send you forward in the show)
Hold down the left mouse button and drag down and to the right to draw the button (it can be as large or small as you wish)
You’ll now see a dialog window titled Action Settings appear (Fig. 10.15).
Click the small black arrow at the right end of the white box with the words Next Slide to show the drop down menu of hyperlink options
Notice how easy it would be to link to the beginning (First Slide) or end (Last Slide) of a slide show, even to Web sites (URLs…) or other PowerPoint presentations (see Fig. 10.14).
But you want to have the new Action Button send the user to a specific slide in the show.
In the drop down menu, scroll and click on the word Slide… to get a full listing of all the slides in your show
Now, since the student got the answer right, we want to move them to the next question:
Question Two.
Locate Question Two in the list of slides and click OK twice to close both the Hyperlink to Slide dialog box and the Action Settings dialog box.
Notice that your Action Button is a solid color now. To make the button bigger or smaller, or to move it around, you need to select it first, by clicking on it.
Click once on the new Action Button
Hold down the left mouse button and drag down and to the right to enlarge the button (it can be as large or small as you wish, so feel free to use the handles around the Action Button to resize it to whatever shape you want)
Practice moving the Action Button by grabbing it with the mouse anywhere inside the border (NOT on the handles) and sliding it around on the screen
You also can double-click on any button to bring up a dialog box which will allow you to change the color scheme to meet your design preferences. Right now, leave it the default color.
Next you're going to repeat the above steps to create an Action Button that moves the student who incorrectly answered Question One back to Question One to try again.
Scroll to the next slide (slide 6—Sorry. Try Again), and go to Slide Show > Action Buttons
Click on the left arrow Action Button (on the left of the middle row)
Again, without pressing the mouse button yet, position the crosshair cursor on slide 6 near the bottom right corner of the slide
Hold down the left mouse button and drag down and to the right to draw the button (it can be as large or small as you wish)
Once again, you’ll now see a dialog window titled Action Settings appear (Fig. 10.14 above).
In the Action Settings dialog box, click the down arrow at the end of the Hyperlink box, in the drop down menu select Slide… and click on Question One
Finally, hit OK twice
This is a good time to save your work once again.
Go to File > Save or hit Ctrl-s
Next go to Slide Show > View Show and pretend you’re a student using this presentation
Answer Question One incorrectly first and watch as the hyperlink takes you to the wrong answer
Click on the Action Button to return to Question One, and test all your answers and buttons to make sure they work appropriately
Now, go back and create Action Buttons for all four feedback slides for Questions Two and Three. Use the instructions above as your guide. Remember that if you’re on the You’re Right slide, you need a right arrow Action Button and will want to select Question Three if they just answered Question Two or Great Job, Class if they just answered Question Three.
If you’re on the Sorry. Try Again slide, make sure you use the left arrow Action Button that gets them either back to Question Two or Question Three.
Save your work, and view the show again (Slide Show > View Show)
Give yourself a round of applause if it worked. If a hyperlink or Action Button doesn’t work, don’t panic. You can remove an Action Button that doesn’t work right by simply clicking on it and hitting the DEL key. or you can right-click on it and select Edit Hyperlink to change where a button takes you. Follow the steps above again carefully, and you should be able to straighten things out. You did great!
10.4 FORMATTING YOUR PRESENTATION
Selecting a Design Template
Office XP makes it easy to select a background, font type and style, and color scheme for your presentation. All these features are combined into what PowerPoint calls your Design Template. Earlier we mentioned that you could start your new presentation by picking the design template before even typing in the text. Well, sometimes it’s best to wait to select a design template until you have an idea of where text should be on the slides and how much text is on each slide before making this decision. Some design templates, for example, have graphics that take more space on the slide than others and might make it hard to read your text.
It's time to improve the appearance of your slide show. Let’s make your U.S. States and
Capitals quiz a bit more attractive. If you’ve followed this chapter step-by-step, you’ve just now finished testing the interactive nature of your slide show.
Hit Esc to return to the Normal View
Now look at the top right corner of your screen. You’ll see two boxes on the formatting toolbar towards the top of the screen: Design and New Slide (Fig. 10.16).
Click Design
The Slide Design task pane now appears on the right side of your screen. You’ll see the words Apply a Design Template, followed by Used in this Presentation, which is a preview of one of the slides in the design template you are currently using in this show
Remember that a design template includes the background (color, shapes, and graphics
behind all text in your show); plus font style, size, and type; plus the overall color schemes of your show (what color each bullet and piece of text is). Right now, you’ve got a white background with black text (probably in Times New Roman) and a basic black color scheme. Below this bland slide are the design templates available in PowerPoint XP.
Just point your cursor over any of the thumbnails (the small slide previews in the Slide Design task pane), but don’t click yet!
A gray bar with a small black down arrow will appear on the right side of the thumbnail preview.
Click the black arrow on that gray bar
You’ll see three options.
For now, click on Show Large Previews
This lets you see the details of the enlarged design templates a little more easily.
Position your mouse over a design template icon to see its name, and find the Crayons Design Template (they're arranged in alphabetical order, so it's probably somewhere among the first ten templates)
Click once on it when you find it
Your Master Slide in the main center window should now be in the Crayons template, as too are all of your slides in the Slides Tab on the left side of your screen.
Check this out before you go on
For this exercise, you may choose to stick with the Crayons template, but there are several options still available to you.
Replacing fonts
Whether you use a standard PowerPoint design template or create your own background, you can always easily change the font you're using for the text.
Go to Format > Replace Fonts
You’ll see the Replace Font window (see Fig. 10.17).
Click the small black arrow next to the Replace: data box to select the font you want to replace (some design templates only use one font, others use two or more)
Click the black arrow next to the With: box, select the new font you want to use, and click Replace
It’s best to replace fonts only after you’ve finished adding all your text. Otherwise, your changes may not be reflected in any new slides you create.
Changing the Color Scheme
The final formatting change you're going to make is to the show's Color Scheme. When you choose a Design Template in PowerPoint, the program decides what colors to make the title, bullets, hyperlinks, and so forth. Depending on your taste, printing needs, and the lighting conditions of your room, you may want to change these.
For example, many colors schemes use light blue to highlight hyperlinks that have been
clicked, but if a viewer does click a link, then prints the show, that light blue will be difficult if not impossible to see on paper.
To change the color scheme, go to the right task pane (if for some reason you do not have a right task pane showing, go to View > Task Pane) and select Color Schemes under Slide Design (Fig. 10.18)
You’ll see a number of color schemes you can choose from. These are pre-set color
combinations that make it easy for you to change the look of your presentation. You may well find some of the combinations to be either boring or, worse, ugly! After all, everyone's taste is different. A word to the wise, however: the color schemes have been designed by professionals, so think twice before you go your own way!
If you want more control in choosing a color scheme of your own, simply go to the bottom of the right task pane and click Edit Color Schemes. Do this now.
Click on Edit Color Scheme at the bottom of the right Task Pane
The Edit Color Scheme window will appear (see Fig. 10.19).
Click on the Custom Tab and select an element you wish to change (for example Text and Lines or Accent), then click Change Color…
You’ll now see a window with two tabs for Standard or Custom color. These give you a selection from a wide variety of colors, as you may recall from Lesson 3 (The Office Drawing Tools). The Standard color palette is probably the one you'll see first (Fig. 10.20).
In the Standard palette you can choose from any one of 128 different colors, plus 16 shades of gray. You select a color by simply clicking on it and then clicking on OK.
But if you have artistic flair, or your taste runs to the exotic, the out-of-the-ordinary, or you're just real picky about shades of color, check out the Custom Color mixer where you have a choice of over 16 million different colors!
Click on the Custom tab to show the Custom Color Mixer (Fig. 10. 21)
Use the two color mixing tools (Fig. 10.21) to choose a new color, then click OK
Notice that you can compare the color you're mixing with the color you already have for the object you're working with.
Click Preview in the Edit Color Scheme to see how the color choices will look, then hit Apply to change the colors in your presentation
One last thought about formatting your presentation. Always, keep in mind your audience and viewing formats. A first grade classroom learning about dinosaurs and a graduate education class learning about Piaget will require different levels of sophistication and creativity in backgrounds, fonts, and colors.
How the show will be viewed should also influence your design choices. Eye care
professionals recommend dark backgrounds and light text whenever a presentation is viewed on a lighted surface (i.e. a computer screen or projected image on a board or wall). However, for most viewers, this is a bit jarring since we are accustomed to dark text on light backgrounds. You might want to test your presentation with a member of your future audience to make sure they are comfortable with what you've done and can read the display.
Tips on color choices for printing
Lesson 8 covered the topic of printing PowerPoint presentations, but this is a good time to mention editing your background for paper. While many of the design templates are attractive to look at, when you print handouts or slides in black ink, the dark backgrounds make some text hard to read. If you plan to print out your show, therefore, choose a lighter background. Then when you are ready to print, hit Ctrl-p or File > Print. In the Color/Grayscale box in the Print window, click the black arrow and choose black and white. This reduces the background to plain white with black text, making it easier to read than color or grayscale.
Applying different Design Templates to just certain slides in a show
Most of the time, we want our show to look the same on every slide, but if you do need to vary the design template you use on different slides, here's what you do. Let's say, for example, that you want a different design template for the first slide and the last slide.
Change your view to Slide Sorter View, hold the Ctrl button down as you click on both the first slide and the last slide to select just those two slides
In the Task Pane on the right side of your slide show, click Design Templates to open the Slide Design Task Pane where you'll see thumbnails of the various design templates available to you
Scroll to locate the template you prefer, then, without clicking, hold your cursor over that template to activate the design template's gray bar which has a small black arrow in it
Now, click on the black arrow to drop down the menu of choices (Fig. 10.22) and click on the option to Apply to Selected Slides
Fig. 10.22 Menu for applying Design Templates
Notice that only those slides you selected have that specific design template!
Applying customized backgrounds to the slides
For many users, the design templates provided by PowerPoint XP are more than sufficient to meet their design needs. Other templates can be purchased online or on CDs. If you prefer to create your own background, or wish to create a standard template for your school or class, you can use the Background, Replace Fonts, and Color Schemes options to customize your presentation further.
You learned how to customize background colors and background effects in Lesson 3 when you learned about the Office XP Drawing Tools. Here's a quick reminder.
Click on Format > Background
A Background window will appear (Fig. 10.23).
Click on the black arrow and a drop-down menu will appear with some choices for background colors (see Fig. 10.23)
To select a different background color, either click on one of the eight default color choices in the drop-down menu, or click More Colors… to get a much wider variety of colors.
To select a different background effect, choose Fill Effects….
The Fill Effects… option allows you to select a gradient (where one or more colors fades from dark to light), texture (where the background resembles marble, paper, or some other texture), pattern (where your background color is in stripes, dots, etc.), or picture (where you can use a picture of your choice as your background).
After choosing the background color or effect you like best, hit Apply to All to make sure the new background goes onto each slide
10.5 INSERTING CONTENT
PowerPoint XP has simplified inserting clip art, sound, tables, and charts into what it now calls inserting content. Let's check this out.
In your U.S. States and Capitals show, click on Format > Slide Layout
Notice that the right task pane now becomes the Slide Layout pane (see Fig. 10.24).
In previous versions of PowerPoint, there was a confusing variety of slide layouts to choose from. One slide was for text and clip art, another for text and movie, and another for text and chart. Office XP makes it easier by calling all non-text insertions Content and providing simple categories of Text Layouts (when you want a slide to have only text), Content Layouts (for content-only slides), and Text and Content Layouts (for a mix of both text and content).
If you preferred the former content-specific layouts of previous versions of PowerPoint,
never fear. Scroll down the right pane and you can see what it calls Other Layouts (the old text and clip art slide, and so on).
Let’s practice inserting content into our U.S. States and Capitals quiz. In the next few pages you’ll learn to:
1. Insert clip art
2. Insert sounds
3. Insert movies
4. Insert E-mail (hyperlink)
Inserting Clip Art
Make sure you’re in Normal View, not Slide Sorter View, then scroll to slide two (Introduction)
In the Slide Layout pane (right side of your PowerPoint window), under Text and Content Layouts (scroll down if necessary to see them), click the left hand slide on the top row (if you hold your cursor on it for a few seconds before clicking, you’ll see the slide title Title, Text, and Content)
Slide two should now have the bulleted text on the left with a right box for content (see Fig. 10.25).
See the square just above the words Click Icon to add Content? Click on the top right icon (the Insert Clip Art icon which looks like a picture of a man’s face in a white square)
This will tell the program you want to insert clip art. A Select Picture window will pop up showing a selection of clip art and other pictures you have stored on your computer which you may have used in your PowerPoint slides before. There's also a Search box into which you type a keyword or phrase to find pictures related to a topic you have in mind.
Type Question in the Search box and click on Search or hit Enter
After a second or two you will see thumbnail sketches of Question Mark graphics appear.
Double-click the one of your choice
You may need to have with you your Office XP CD number two, which contains many of the clip art choices listed in this window. Here’s how your slide may look now (see Fig. 10.26).
Sometimes you will need to resize your clip art if it appears too small or too large to fit into your presentation. Click once on the clip art and white handles (small white circles) will appear on the corners and midpoints of the perimeter of the clip art. In prior versions of PowerPoint, these were white squares. Click on a corner white circle and drag diagonally to enlarge or shrink the image. To rotate the image, click and drag the green handle immediately above the clip art.
If you wish to use clip art outside of the Clip Art Organizer (where PowerPoint stores your clip art), click Clips Online at the bottom of the Insert Clip Art pane to the right of your screen. Then follow the directions at Microsoft’s online Clip Art Gallery to import clip art back to your presentation.
Inserting (importing) other pictures or pictures of your own
You are not limited to Microsoft clip art. Once you are comfortable locating and placing clip art into your show, try finding pictures and other graphics, as well as clip art, to import. To insert a digital picture that you’ve saved on your computer, simply go to Insert > Picture from File. When the Insert Picture window appears, click the black arrow near the Look In: window to find where you saved your picture, then double-click in the main window to insert the picture.
PowerPoint XP also gives you the option of importing pictures directly from a camera or scanner or photo album onto a presentation. To do this, go to Insert > Picture, then select Scanner or Camera or New Photo Album and follow the directions in the dialog windows that follow.
Inserting Sound
For some reason, inserting sound has a mysterious ring to it and appears daunting to new
PowerPoint users. But, in fact, it’s almost as simple as inserting clip art! In the U.S. States and Capitals show, we want to give our students a reward for getting each answer correct. So, we’re going to insert applause onto every You’re Right slide. If you don’t have speakers with your computer system, you can still complete these exercises, adding sounds to your slides, because you’ll be saving the slide show on a disk eventually and you may well be able to run the show on a computer that does have speakers.
Scroll to slide 5 (the first You’re Right slide)
Because we used the Outline tab to quickly create our slides, all feedback slides have a text box in the middle with the words Click to Add Text. We could go to Slide Layout and change the layout, but we'll use a shortcut instead.
Click the text box so that the white handles appear around it, either click on the border of the text box, or click on any one of the handles, then hit Backspace or Del(ete)
The box should disappear!
Now go to Insert > Movies and Sounds > Sound from Clip Organizer
Notice that the right pane now shows all sounds currently on your Clip Organizer.
In the right pane, click on the very first sound: Claps Cheers
You will see a blue icon of a speaker appear in the middle of your slide 5. You’ll also get an alert asking if you want the sound to play automatically in the slide show.
First, click Yes, so that students will hear the clapping automatically
Now, feel free to grab the speaker with the mouse (not on the handles) and move it to wherever on the slide looks good to you—grab the handles if you want to resize it, too
Scroll to slides 8 and 11 and repeat the above steps (deleting the text box and inserting the sound)
You should now have applause on each of your positive feedback slides. Note that you cannot hear sound on a slide while you edit the slides.
Go to Slide Show > View Show to hear the sound
After you've checked out the sound, either hit Esc or right click anywhere on the screen and, in the pop-up menu, select the last option to End Show
Also note that you can get sounds from other files or online. After a while you may have quite a collection that you've saved on your disks. You would then insert a sound of your own into a slide by going to Insert > Movies and Sounds > Sound from Files or by clicking Clips Online at the bottom of the right pane.
One last warning about sound. Like any bell and whistle, it’s easy to get carried away with sounds. Stay focused on the purpose of your show and your audience’s needs. A kindergarten class will welcomes lots of sounds, for example, but the Board of Education might prefer a more professional presentation.
Be especially careful that your negative feedback slide is LESS engaging than your positive feedback slide. A sad face with an “aw shucks” sound will get the student’s attention, and she may deliberately answer incorrectly to see and hear it again. Motivate your students to succeed with the cool stuff only on the positive feedback slides. You may even want to vary the sounds so students don’t know exactly what sound they’ll get when they answer correctly.
Inserting Video
Inserting movies (or video) is just as easy as inserting clip art or sounds. Whether it’s an
animated clip or a short video clip, the steps are the same.
Go to slide 13 (Great Job, Class)
Remove the text box as before by clicking on it, then click on the border of the text box, or click on any one of the handles, then hit Backspace or Delete
Go to Insert > Movies and Sounds > Movie from Clip Organizer
Scroll through the right pane to find an animated clip that you like
Click once on that clip (you may need the second Office XP CD if you're working through this tutorial at home and have the Office XP installation CDs)
It will appear on slide 13. You may want to resize the clip (see Fig. 10.27).
Like sounds, the animation of movie clips is only visible when a show is viewed, not when it’s edited.
Go to Slide Show > View Show to see your clip in action
Also, you should feel free to go to Clips Online or use other animated clips you may find
elsewhere.
When you've finished checking out the video clip or animation, either hit Esc or right click anywhere on the screen and, in the pop-up menu, select the last menu option to End Show
Inserting Email
We discussed hyperlinks in detail several sections ago, but one other use of a hyperlink is to
connect a user to your Email account. Many schools now create Email accounts for students, and many families now have Email accounts at home, so it is important that a teacher is accessible electronically. For safety reasons or for personal preference, you may wish to open a special web-based Email account (such as at Yahoo, Hotmail, or MSN) and use it for communication with students and families. Here are the steps to add an Email hyperlink to one of the slides in the show.
Scroll to the first slide (hit Ctrl-Home for a shortcut!)
Highlight your name, then hit Ctrl-K (or go to Insert > Hyperlink, or right click on your name and select Hyperlink… from the pop up menu)
Click Email Addresses
In the address blank, type your Email address (like yourname@yourdomain.ext) then hit OK
Now, students and families can click your name, then send an E-mail directly to you about the quiz and any questions they may have. This is also good practice anytime you distribute information electronically for faculty and staff.
Keep in mind as always that moderation with content such as clip art, sounds, and movies is key. Your topic, not the style of your show, is the main focus.
10.6 SOME FINAL THOUGHTS ABOUT PRESENTATIONS
Think you're ready to make some engaging and relevant interactive PowerPoint shows? Before you jump in, consider the following suggestions.
Notice that no mention has been made of animation schemes (including slide transitions and custom animation)? In interactive PowerPoint shows, you do not want slides to automatically move nor do you want text in motion to interfere with the students' ability to read and complete the quiz. Save the animation for other, non-interactive shows.
It's inevitable: PowerPoint is so easy to use and fun to play with that every beginning user
from ages 6 to 96 wants to use all the tricks and tools available. Yet, always remember the golden rule: Substance Before Style. Nothing, no matter colorfully arrayed and beautifully orchestrated, is still nothing.
Keep your focus on your content, then use only those tools that are appropriate for your audience and task. Got a group of sleepy students that don't seem thrilled about photosynthesis? Sure, throw in lots of sound and moving text. But for test-taking and concept review, make the presentation simple, clean, and succinct.
Next, remember the three golden rules of creating a successful PowerPoint presentation: plan, plan, and plan. This is even more vital in the interactive show, when one bookmark linking the wrong answer (My teacher is NOT a mammal.) could have unexpected consequences. Some of us learn better when we can visualize our task, so you may want to sketch out your ideas on paper or on a Word document until you feel comfortable with this new testing method.
Lastly, just because you've created your presentation doesn't mean you've finished. After
planning a presentation and creating the show, you need to spend time practicing using it. Take the test yourself. Dummy-proof your show as much as your grade-level dictates (more Action Buttons on the introductory slides for example for younger children).